Our reality was that search on mobile platforms was fragmented.
Search on desktop platforms made its way into our pockets, but made finding things online cumbersome. Our dream was to reconstruct search in the mobile ecosystem, powered by artificial intelligence. We wanted the future of intelligent search to understand language the way a human would in normal speak, giving it the ability to refine, pivot, negate, and infer in a systematic way. We also wanted it to generate results with precision, brevity, and significance. Ozlo was meant to realize the future of AI for everyone through a mixture of processing raw knowledge, understanding user intent, and a concisely presenting relevant results via a robust dialogue system.
Our goal was to discover the future landscape of mobile search.
When I joined Team Ozlo, the first step was to brainstorm and discover what Ozlo was going to be and what it was going to do. Numerous hours were spent on whiteboard sessions and pencil sketches trying to understand user needs and their motivations. This work included laying out user flows, plotting information architectures, and building blueprint systems, all with the express purpose of exploring potential solutions to the problem unpacked before us. To do this effectively, old ideas were thrown overboard to make room for newer better ones, with a focus on making a simple, intuitive, and thoughtfully crafted user experience. With each product iteration we tested features and collected user feedback to quickly propel the ship toward our north star: the future landscape of mobile search.
Building blocks came from the need to design with flexibility and consistency.
For Ozlo to scale, we had to build a flexible system that would support a variety of experiences. To support this goal I made modular blueprints for the core UI, including the visual design and interactions. The product team collaborated to make building blocks, a set of primitive components and interaction rules mapped on top of iOS, for adding new functions and unique features. This made the card masonry and dialogue systems possible, core parts of the product, both of which I had a major hand in creating. Our mission was to craft our product with constraints.
Ozlo’s abilities were informed by how well the product worked.
To set these static ideas in motion, and validate our hunches about what Ozlo could do and how it should work, I built interaction prototypes and let people inside and outside the office try them out. It was crucial that we evaluated interactions on the phone, instead of just looking at mocks on the computer. Prototypes that passed the test and eventually got built were bound by limitations of the buidling blocks system, and balanced with a healthy dose of creative influence. I worked with our engineers, adjusting and modifying interactions as required to ship the best version of Ozlo.
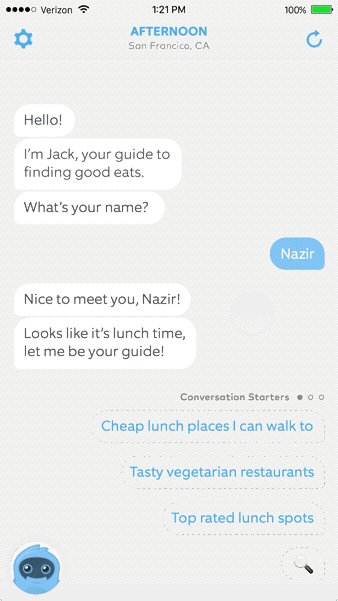
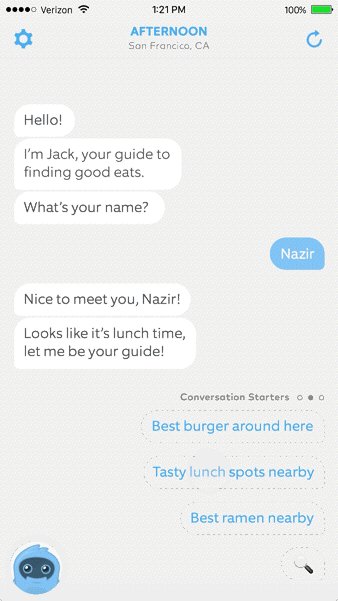
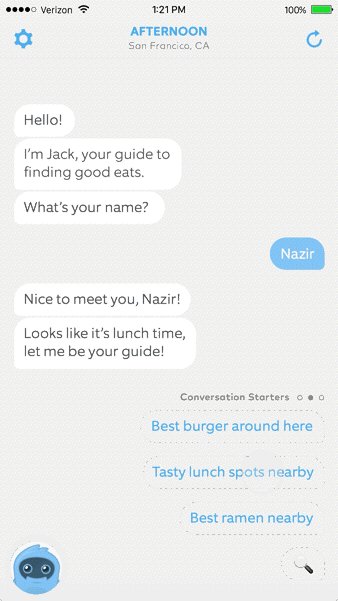
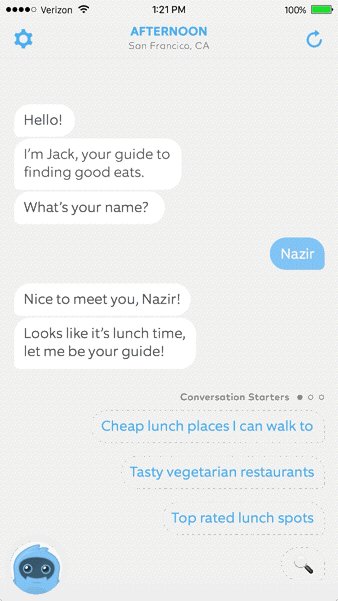
Dialogue Prompt Carousel
Ozlo gave people the option to refine their search based on the very last result or a chance to pivot and search for something different.
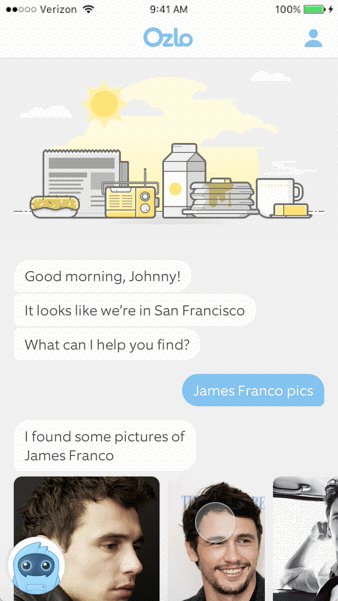
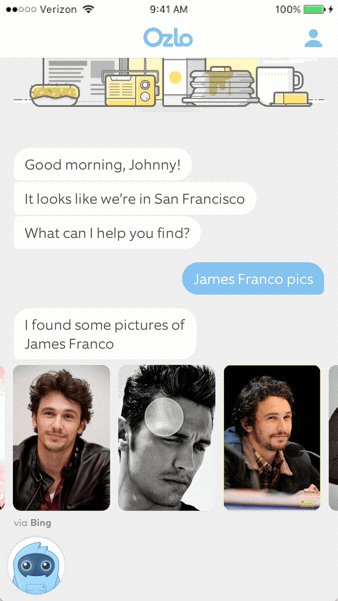
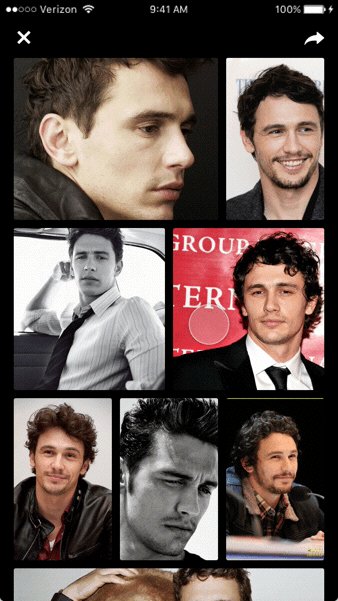
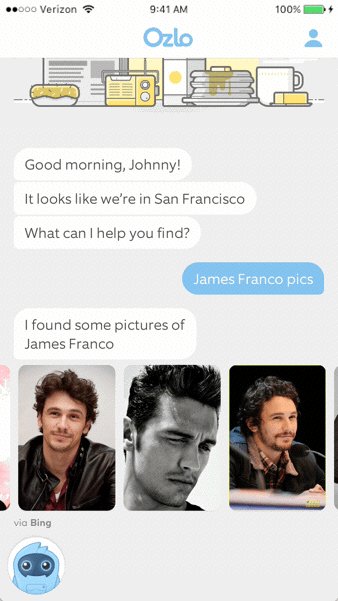
Image Carousel & Gallery
For image searches, a carousel of image cards each incased in three orientations based on the aspect ratio of the source image: square, portrait, and landscape. Gallery view just a tap away with slide show and grid modes. #jamesfranco
Rich illustrations helped set the context for searching.
To give people a sense of what they could ask Ozlo, I created a system of illustrations made up of single charms. Each charm served as a clue about Ozlo’s knowledge base. The value of the system came from being able to mix and match charms of various subject matter to paint a holistic picture of Ozlo’s abilities.
A trusty sidekick with a cute face.
In creating an AI that people could trust or at least felt comfortable asking it questions, we explored many characters with friendly personalities and robotic expectancy. We found that human-like characters suggested higher expectations while more robotic ones helped manage expectations, giving permission for our friendly AI sidekick to fail gracefully. Meet Logan, a character I explored to evoke 80s tech nostalgia.
Finding Ozlo on and offline.
I also helped design the Ozlo corporate website for desktop and mobile web, marketing collateral for digital spaces and social media platforms, as well as company swag like Tshirts and stickers.
Ozlo was acquired by Facebook in August 2017 and joined the Messenger team.
Since day one, Ozlo truly was a team effort. A group of talented and skilled thinkers came together and made an AI that for once combined the traits of friendliness and usefulness. With the combined efforts of both forces as one, time will tell what great things Ozlo and Facebook Messenger can accomplish.